| AWicons [Icon Editor] |
| All Products |
| - AWicons 10.0 - | - Copyright © 2000-2008 Lokas Software - |
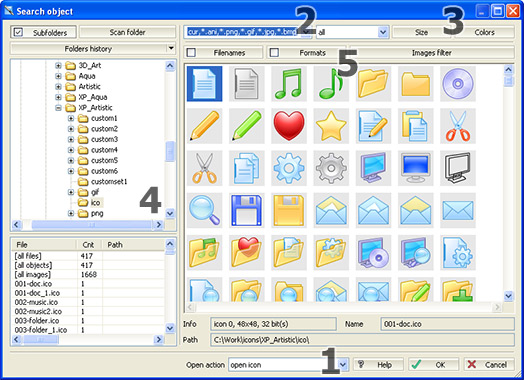
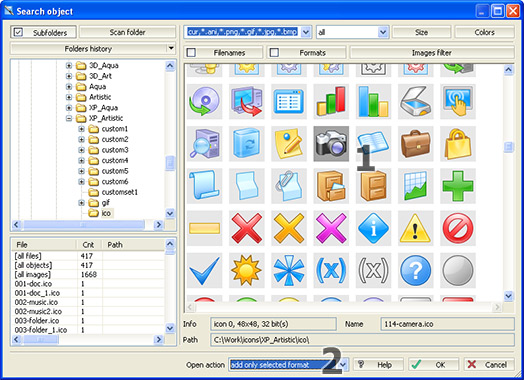
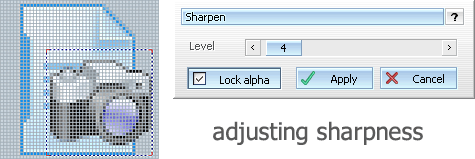
Step 4: Creating A New Icon Using Existing ImagesNow, let's create an icon using included icons and images. We've included a new Lokas XP Artistic Icons collection for this purpose. We'll assemble a new icon from several icon images from this collection, and then add some effects and save the result as an icon.First, we'll create an icon for the document of photo album software. It will be a picture of the document with the camera lying on it.
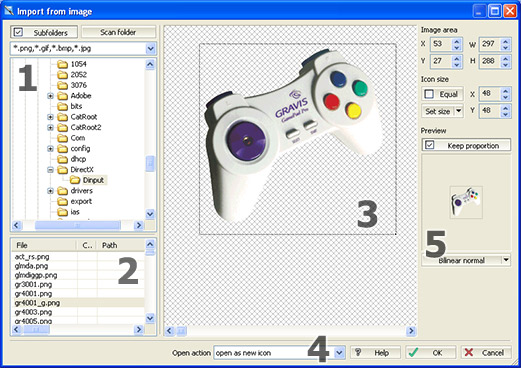
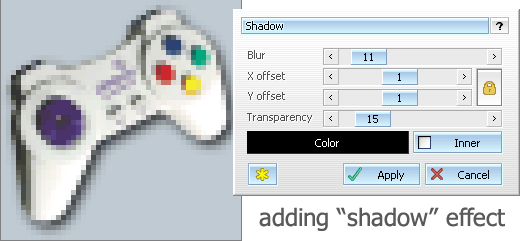
Moreover, AWicons lets you use images in different formats as a source for icons. But the most important feature is the ability to use images with a transparent background (PNG and GIF). In this step we'll create an icon using the transparent PNG image as a source . We've used the photo of the Gamepad, but you may use any picture you like. Let's create an icon:
|
| - e-mail: awicons@awicons.com - WWW: www.awicons.com - |
 Introduction
Introduction Tutorials
Tutorials Icons: general information
Icons: general information Vista Artistic Icons
Vista Artistic Icons