| AWicons [Icon Editor] |
| All Products |
| - AWicons 10.0 - | - Copyright © 2000-2008 Lokas Software - |
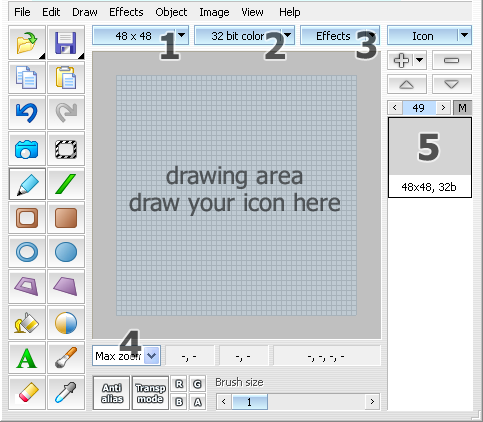
Step 1: Getting StartedThe image below represents AWicons main working window. The following instructinos will walk you through the creation of a new project, either an icon or a cursor.To create a new project, simply launch AWicons – a new icon project will be created automatically. The Program is now ready to work with! First, let's look at the program interface (main tools and windows) and adjust some options. Main editor window (toolbars are not shown) 
This is the main window you will work with. It opens automatically when the program launchs. The largest part of this window is occupied by the drawing area, permitting direct icon drawing (use built-in tools to draw). The drawing area may be zoomed in or out simply by using the Zoom list box (4) or keyboard the shortcuts: "+" to zoom in, "-" to zoom out. The Zoom list box (4) contains predefined settings. When a new project has been started, a new icon blank file (size: 48x48 and 32-bit color) will be created automatically by default. To change the icon size or color depth use buttons (1) and (2) accordingly. To add a new icon image format, that is different in size or color depth, simply click on the "+" button and select the desired size and color mode for this new image. Then, a new icon image format will be added. All created icon images are listed to the right of the drawing area (5). Deleting icon images is as simple as adding them: just select an icon image to be deleted in the list (5) and click on the "-" button on the toolbar. You are able to delete or apply some effects (e.g. – Brightness – Intensity – Contrast etc.) to several icon images at the same time. To toggle between icon images use "arrow up" and "arrow down" buttons on the toolbar. Next, we'll take a look at the program toolbars that you will work with.
|
| - e-mail: awicons@awicons.com - WWW: www.awicons.com - |
 Introduction
Introduction Tutorials
Tutorials Icons: general information
Icons: general information Vista Artistic Icons
Vista Artistic Icons