AWicons Pro
Potente editor di icone, piccolo editor di immagini, creatore di cursori
Tutorial 2: Inizio all'uso
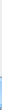
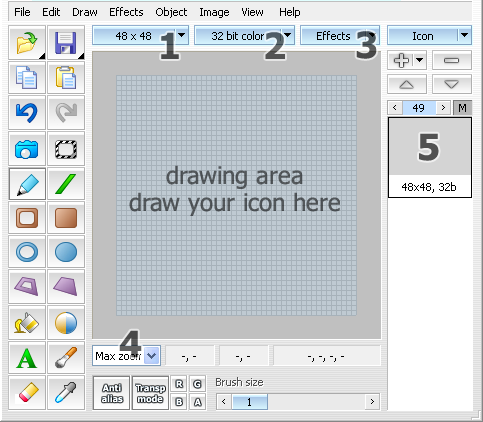
L'immagine sotto rappresenta la finestra principale di lavoro di AWicons. Le istruzioni seguenti ti guideranno nella creazione di un nuovo progetto, che sia un'icona o un cursore.
Per creare un nuovo progetto, lancia semplicemente AWicons – un nuovo progetto icona sarà creato automaticamente. Il Programma è ora pronto per lavorarci !
Per prima cosa, diamo uno sguardo all'interfaccia del programma (strumenti principali e finestre) e regoliamo alcune opzioni.
Finestra principale dell'editor (le barre strumenti non sono mostrate)

Questa è la finestra principale con cui lavorerai. Si apre automaticamente quando il programma si avvia. La parte più grande di questa finestra è occupata dall'area di disegno, che permette il disegno diretto dell'icona (usa gli strumenti incorporati per disegnare). L'area di disegno può essere ingrandita o ridotta semplicemente usando il menu a discesa dello Zoom(4) o dai tasti scorciatoia : "+" per ingrandire, "-" per ridurre. Il menu a discesa dello Zoom(4) contiene impostazioni predefinite.
Quando un nuovo progetto è stato iniziato, per predefinizione sarà creato automaticamente un nuovo file icona vuoto (dimensione: 48x48 e colore a 32 bit). Per cambiare la dimensione dell'icona o la profondità di colore usa in accordo i bottoni (1) e (2).
Per aggiungere un nuovo formato immagine dell'icona, che è differente in dimensione o profondità di colore, fai semplicemente clic sul bottone "+" e seleziona la dimensione e modalità colore desiderata per questa nuova immagine.
Quindi, un nuovo formato immagine dell'icona sarà aggiunto. Tutte le immagini icona create sono elencate a destra dell'area di disegno (5).
Eliminare le immagini icona è tanto semplice quanto aggiungerle: seleziona giusto un'immagine icona da eliminare nell'elenco (5) e fai clic sul bottone "-" nella barra strumenti. Sei in grado di eliminare o applicare qualche effetto (per esempio – Brillantezza – Intensità – Contrasto etc etc.) a parecchie immagini icona allo stesso tempo. Per spostare le immagini icona usa i bottoni "freccia su" e "freccia giù" nella barra strumenti.
Successivamente, daremo uno sguardo alla barra strumenti del programma con cui lavorerai.
Per creare un nuovo progetto, lancia semplicemente AWicons – un nuovo progetto icona sarà creato automaticamente. Il Programma è ora pronto per lavorarci !
Per prima cosa, diamo uno sguardo all'interfaccia del programma (strumenti principali e finestre) e regoliamo alcune opzioni.
Finestra principale dell'editor (le barre strumenti non sono mostrate)

Questa è la finestra principale con cui lavorerai. Si apre automaticamente quando il programma si avvia. La parte più grande di questa finestra è occupata dall'area di disegno, che permette il disegno diretto dell'icona (usa gli strumenti incorporati per disegnare). L'area di disegno può essere ingrandita o ridotta semplicemente usando il menu a discesa dello Zoom(4) o dai tasti scorciatoia : "+" per ingrandire, "-" per ridurre. Il menu a discesa dello Zoom(4) contiene impostazioni predefinite.
Quando un nuovo progetto è stato iniziato, per predefinizione sarà creato automaticamente un nuovo file icona vuoto (dimensione: 48x48 e colore a 32 bit). Per cambiare la dimensione dell'icona o la profondità di colore usa in accordo i bottoni (1) e (2).
Per aggiungere un nuovo formato immagine dell'icona, che è differente in dimensione o profondità di colore, fai semplicemente clic sul bottone "+" e seleziona la dimensione e modalità colore desiderata per questa nuova immagine.
Quindi, un nuovo formato immagine dell'icona sarà aggiunto. Tutte le immagini icona create sono elencate a destra dell'area di disegno (5).
Eliminare le immagini icona è tanto semplice quanto aggiungerle: seleziona giusto un'immagine icona da eliminare nell'elenco (5) e fai clic sul bottone "-" nella barra strumenti. Sei in grado di eliminare o applicare qualche effetto (per esempio – Brillantezza – Intensità – Contrasto etc etc.) a parecchie immagini icona allo stesso tempo. Per spostare le immagini icona usa i bottoni "freccia su" e "freccia giù" nella barra strumenti.
Successivamente, daremo uno sguardo alla barra strumenti del programma con cui lavorerai.
- Barra strumenti Effetti: ti permette di aggiungere effetti differenti alla tua immagine icona. Gli effetti più frequentemente usati sono accessibili direttamente dalla barra strumenti. Altri effetti possono essere selezionati usando il bottone "Altro". Usando gli effetti incorporati in AWicons, puoi dare alle tue icone un'apparenza unica. Qui entreremo in tutti gli effetti.

- Barra strumenti Libreria: ti permette di gestire le librerie di icone. Con l'aiuto dei bottoni della barra strumenti, puoi creare una nuova libreria, salvare la sequenza di icone come libreria, aprire librerie esistenti o incorporate e aggiungere o eliminare icone dalla libreria.

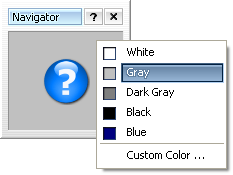
- Navigatore: dà l'anteprima dello stato corrente dell'icona selezionata. Sei in grado di vedere in anteprima un'icona su sfondi differenti. Per cambiare un colore di sfondo, fai doppio clic dentro la finestra Navigatore e quindi seleziona un colore.

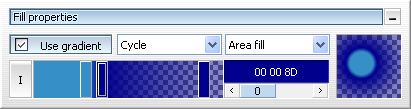
- Proprietà di riempimento: include gradiente e proprietà di riempimento. Qui puoi regolare le proprietà di riempimento e cambiare la modalità gradiente ed i colori. Leggi la lezione "Usare gradienti e trasparenza nelle icone" per una panoramica più dettagliata.

- Avvia AWicons e regola il tuo spazio di lavoro (localizza barre strumenti, ingrandimento/riduzione dell'area di disegno)
- Per prima cosa, crea un formato immagine icona (dimensione: 48x48, modalità colore: 32 bit), AWicons ti permette di creare altri formati altrettanto basati.
Azione: seleziona 48x48 usando il bottone (1) ed imposta la modalità colore 32 bit con l'aiuto del bottone (2). Quindi sei in grado di creare qualsiasi altro formato icona che vuoi. Per aggiungere un nuovo formato icona, usa il bottone "+" nella barra strumenti.
- Comincia a disegnare un'icona con l'aiuto degli strumenti incorporati o usa un'immagine esistente.






 English
English Russian (Russkiy)
Russian (Russkiy)