AWicons Pro
Potente editor di icone, piccolo editor di immagini, creatore di cursori
Tutorial 8: Usare gradienti e trasparenza nelle icone
Per ottenere icone di qualità professionale devi usare dei riempimenti gradiente e traparenza. AWicons ti permette di usare effettivamente questi strumenti per ricavare un'icona progettata professionalmente.
Illustriamo l'applicazione dello strumento riempimento gradiente disegnando un'icona "biglia da biliardo".
Ma, prima di iniziare a disegnare, è raccomandato che impari a proposito delle proprietà riempimento gradiente.

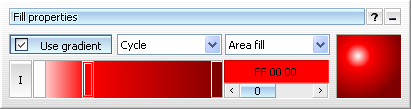
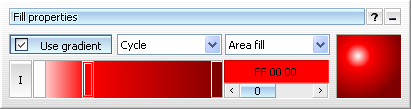
La finestra "Proprietà riempimento" si apre di solito quando avvii il programma. Le proprietà riempimento gradiente sono regolabili da lì. Per lavorare con i riempimenti gradiente, devi delezionare la casella di controllo "Usa gradiente".
La barra (1) designa il primo colore gradiente. Con doppio clic su questa barra si apre la finestra "Cambia colore". Puoi modificare l'intensità di questo colore spostando la barra del colore a destra (incrementa l'intensità) o a sinistra (decrementa l'intensità).
La barra (2) designa il secondo colore gradiente. Tutte le azioni descritte sopra sono accettabili anche per questa barra. Il bottone "I" inverte l'ordine del colore in un gradiente.
Gli stili gradiente possono essere cambiati semplicemente selezionando uno stile dal menu a discesa (3). Puoi impostare il livello di trasparenza per ciascun colore gradiente. Usa l'indicatore di scorrimento (4) per questi propositi. (255 sta per "trasparente").
Segui le prossime istruzioni per disegnare un'icona "biglia da biliardo". Prima, devi creare un gradiente come mostrato sotto:

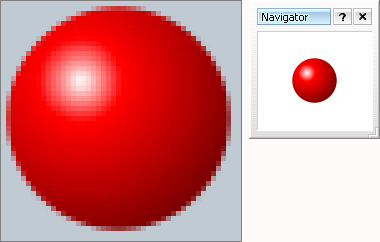
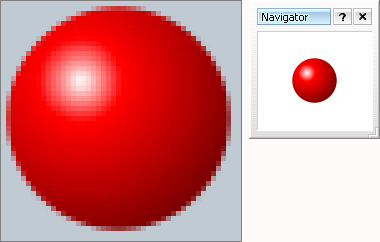
Quindi attiva il riempimento gradiente (Seleziona la casella di controllo "Usa gradiente") e disegna un cerchio pieno gradiente. Il risultato è mostrato sotto:

Nota: disegna cerchi corretti usando lo strumento "Ellisse riempita" (tasti scorciatoia "Maiusc + E") con il pulsante sinistro del mouse premuto mentre premi il tasto "Ctrl".
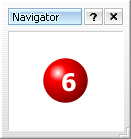
Aggiungiamo il numero 6 per completare l'immagine icona. Digiteremo 6 usando lo strumento Testo (premi il tasto scorciatoia "T" per selezionarlo). Digita 6 nella finestra Proprietà testo, quindi scegli il colore bianco per il pennello, disattiva il riempimento gradiente e fai clic nell'area di disegno per disegnare il numero 6.
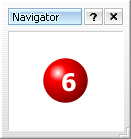
L'icona "biglia da biliardo" risultante è mostrata sotto:

Illustriamo l'applicazione dello strumento riempimento gradiente disegnando un'icona "biglia da biliardo".
Ma, prima di iniziare a disegnare, è raccomandato che impari a proposito delle proprietà riempimento gradiente.

La finestra "Proprietà riempimento" si apre di solito quando avvii il programma. Le proprietà riempimento gradiente sono regolabili da lì. Per lavorare con i riempimenti gradiente, devi delezionare la casella di controllo "Usa gradiente".
La barra (1) designa il primo colore gradiente. Con doppio clic su questa barra si apre la finestra "Cambia colore". Puoi modificare l'intensità di questo colore spostando la barra del colore a destra (incrementa l'intensità) o a sinistra (decrementa l'intensità).
La barra (2) designa il secondo colore gradiente. Tutte le azioni descritte sopra sono accettabili anche per questa barra. Il bottone "I" inverte l'ordine del colore in un gradiente.
Gli stili gradiente possono essere cambiati semplicemente selezionando uno stile dal menu a discesa (3). Puoi impostare il livello di trasparenza per ciascun colore gradiente. Usa l'indicatore di scorrimento (4) per questi propositi. (255 sta per "trasparente").
Segui le prossime istruzioni per disegnare un'icona "biglia da biliardo". Prima, devi creare un gradiente come mostrato sotto:

Quindi attiva il riempimento gradiente (Seleziona la casella di controllo "Usa gradiente") e disegna un cerchio pieno gradiente. Il risultato è mostrato sotto:

Nota: disegna cerchi corretti usando lo strumento "Ellisse riempita" (tasti scorciatoia "Maiusc + E") con il pulsante sinistro del mouse premuto mentre premi il tasto "Ctrl".
Aggiungiamo il numero 6 per completare l'immagine icona. Digiteremo 6 usando lo strumento Testo (premi il tasto scorciatoia "T" per selezionarlo). Digita 6 nella finestra Proprietà testo, quindi scegli il colore bianco per il pennello, disattiva il riempimento gradiente e fai clic nell'area di disegno per disegnare il numero 6.
L'icona "biglia da biliardo" risultante è mostrata sotto:







 English
English Russian (Russkiy)
Russian (Russkiy)